来源:聊天软件下载站 更新:2024-05-18 09:14:22
用手机看
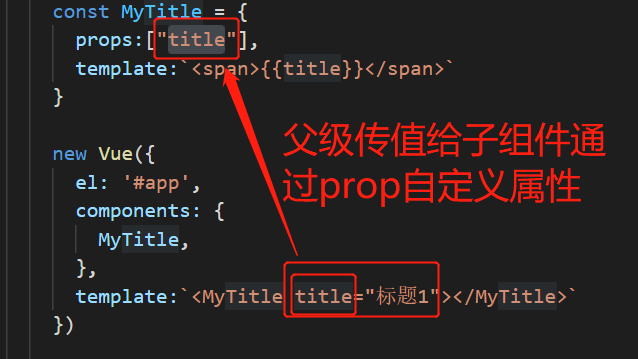
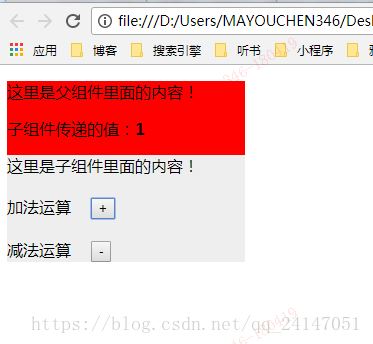
最近我在学习Vue的过程中,深深感受到了父组件向子组件传值的乐趣。在Vue中,父组件可以通过props向子组件传递数据,让组件之间能够灵活通信,实现更加丰富多彩的功能。
比如,当我需要在一个父组件中定义一个变量,然后将这个变量传递给子组件进行展示时,就可以通过props这种方式实现。这种传值的方式让我感到非常方便和快捷,不需要过多的繁琐操作,就能实现组件间的数据传递。
在编写Vue组件时,我也发现了一些小技巧,比如可以通过v-bind指令动态地绑定props,实现数据的动态更新;还可以通过.sync修饰符实现子组件向父组件的数据双向绑定,让数据在组件间更加流畅地传递。

父组件向子组件传值,不仅仅是简单的数据传递,更是一种交流和沟通的方式。通过这种方式,我可以更好地组织和管理Vue组件,让它们之间的关系更加清晰和明了。

总的来说,Vue中父组件向子组件传值是一种非常灵活和便捷的方式,让我在前端开发中体会到了更多的乐趣和挑战。我相信,在不断的实践和学习中,我会更加熟练地运用这种传值方式,为我的项目带来更多的可能性和惊喜。

telegeram中文最新版:https://jlsldlzyxycollege.com/wangyou/18485.html